网站SEO优化:Meta标签如何书写?Vue项目怎么编写Meta标签?
本文最后更新于 2025年7月7日 下午
Meta标签
什么是Meta标签呢?这可不是最近很火的“元宇宙”或是FB。Meta标签,或者说Meta元素,是HTML内head标签的一部分。通常用于指定页面描述、关键字以及未在其他head元素、属性中提供的其他元数据。间接参与浏览器页面渲染,或者为搜索引擎的爬虫提供引导(进而让搜索引擎更好收录网站)。SEO优化,就是让搜索引擎更好发现你网站。
对于包含HTML 4.01和XHTML的HTML,有四个有效的属性:content、http-equiv、name和scheme。在HTML 5下,现在有五个有效的属性,添加了charset。http-equiv用于模拟HTTP标题,并用name来嵌入元数据。
而我们SEO优化,就是针对SEO的有效属性,衍生出的keywords、description和viewport。

文章同步
文章同步发表于以下平台:
- 腾讯云社区:网站SEO优化:Meta标签如何书写?Vue项目怎么优化Meta标签?
- 掘金:自己的博客搜索引擎不收录?浅谈SEO优化:Meta标签的书写
- 掘金:Vue项目如何使用vue-meta组件优化Meta标签
内容大致相同,大家如果有用这些平台,认为阅读体验更好,可以移步这些平台嗷╮( ̄▽ ̄””)╭
能点赞关注就更好了,嘻嘻
SEO优化
SEO优化是为了什么呢?总的来说,有两大作用:
- 让搜索引擎收录,用户可以使用搜索引擎搜索到你的网站。
- 让自己网站的搜索排名提高,用户使用搜索引擎可以更快找到你的网站。
有些人可能会说,直接把
sitemap.xml丢到各大搜索引擎的站点之家不就好了?这样……一般只有收录的目的,排名和展示效果就看运气了。
SEO主要影响因素:网站内的外链、网站的友情链接、网站的定位和内容、网站的存在时间、网站的关键词、网站的描述。其中,前几项取决于你body标签内具体写了什么,而后几项就是我们head标签内Meta来描述,也可以提升展示效果和排名。

viewport
viewport标签,如果写响应式布局的小伙伴应该很熟悉,格式为:
1 | |
当然,content内参数你可以自定义,但是一般模版是这样。用途:
- 移动端放大并宽度自适应
部分搜索引擎爬虫(e.g.Google)判断网站的适配性,会根据viewport,对页面进行判断;所以,这个标签最好添加上。

description
description标签,用一句话或一段话来描述页面的内容和信息;比如:Mintimate’s Blog。

1 | |
有利于搜索引擎的爬取:

个人认为,一句话能言简意赅地描述主要内容最好,最好能设计关键信息,比如:个人博客,就是代码、博客和分享。让爬虫知道你网站页面是做什么的,进而大数据统计提升你的网站排名。
keywords
keywords标签,顾名思义就是关键词,网站页面设计的关键词,方便搜索引擎进行关键词录入。
比如:每次腾讯云社区,写完文章,也会让我们自定义关键词:

这个和Wordpress文章相识,在文章保存后,渲染为keywords标签,比如:腾讯云社区

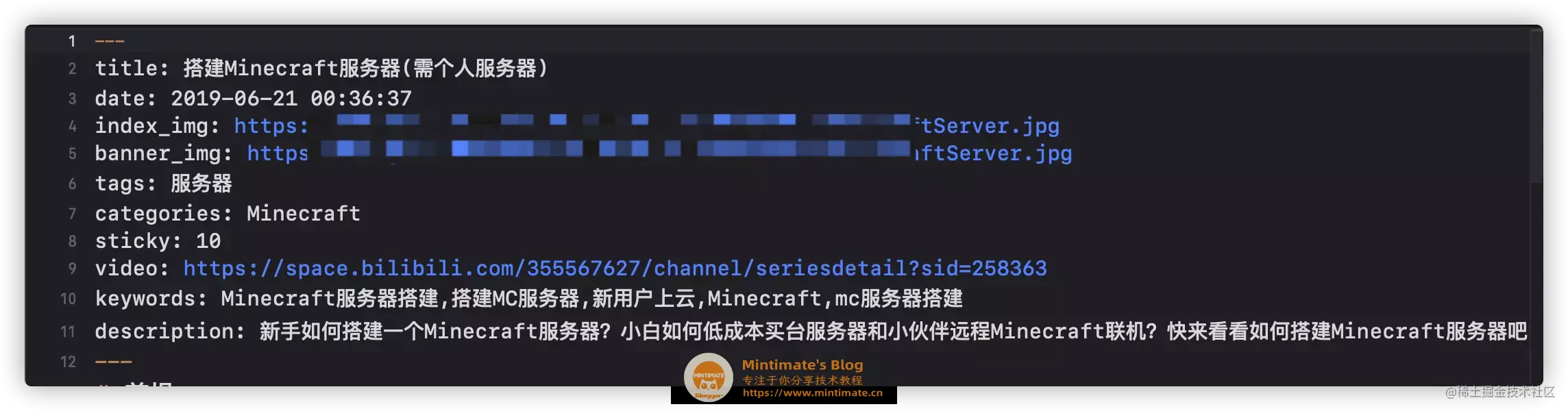
亦或者,我的个人博客:

这里的格式注意:词与词之间,使用半角逗号隔开
(爬虫使用split分割?)。
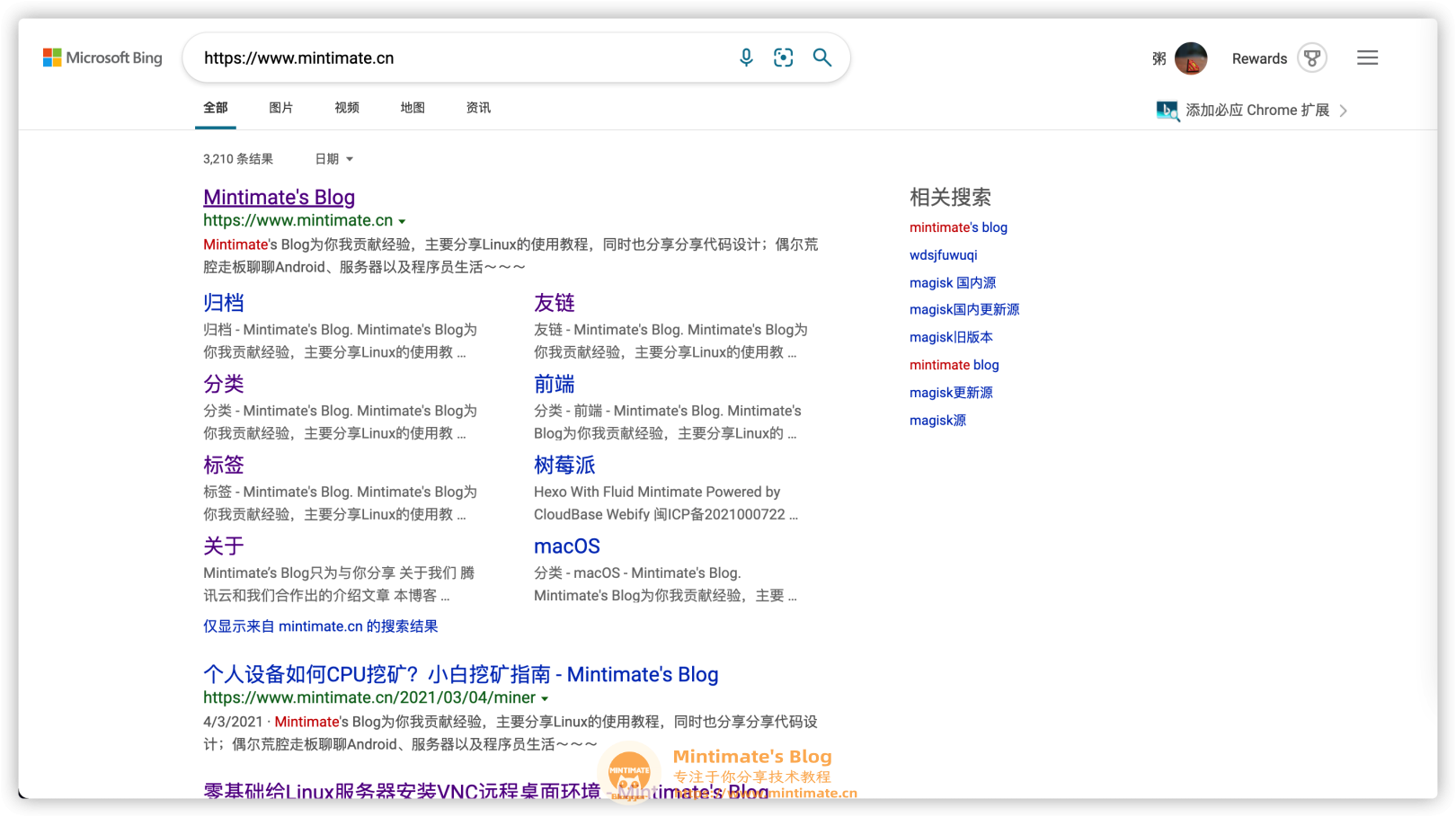
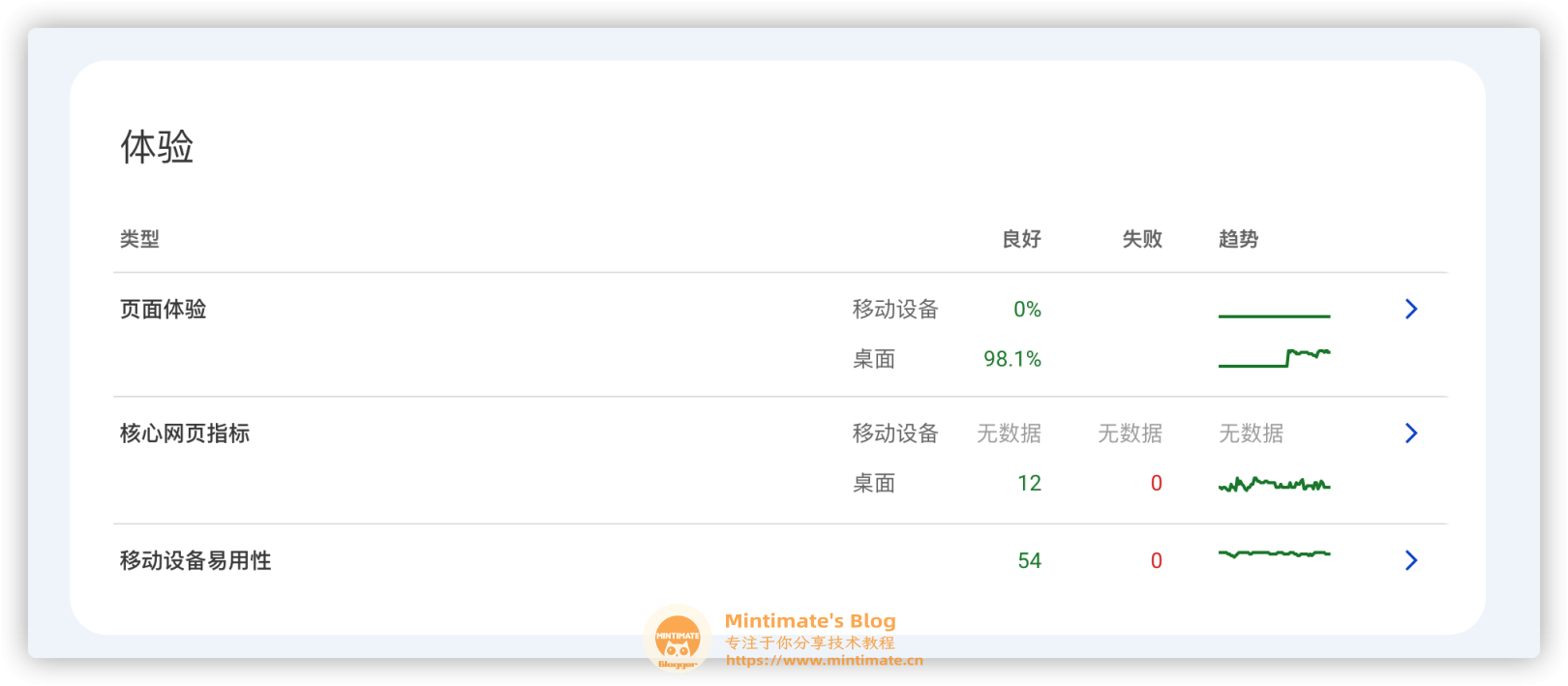
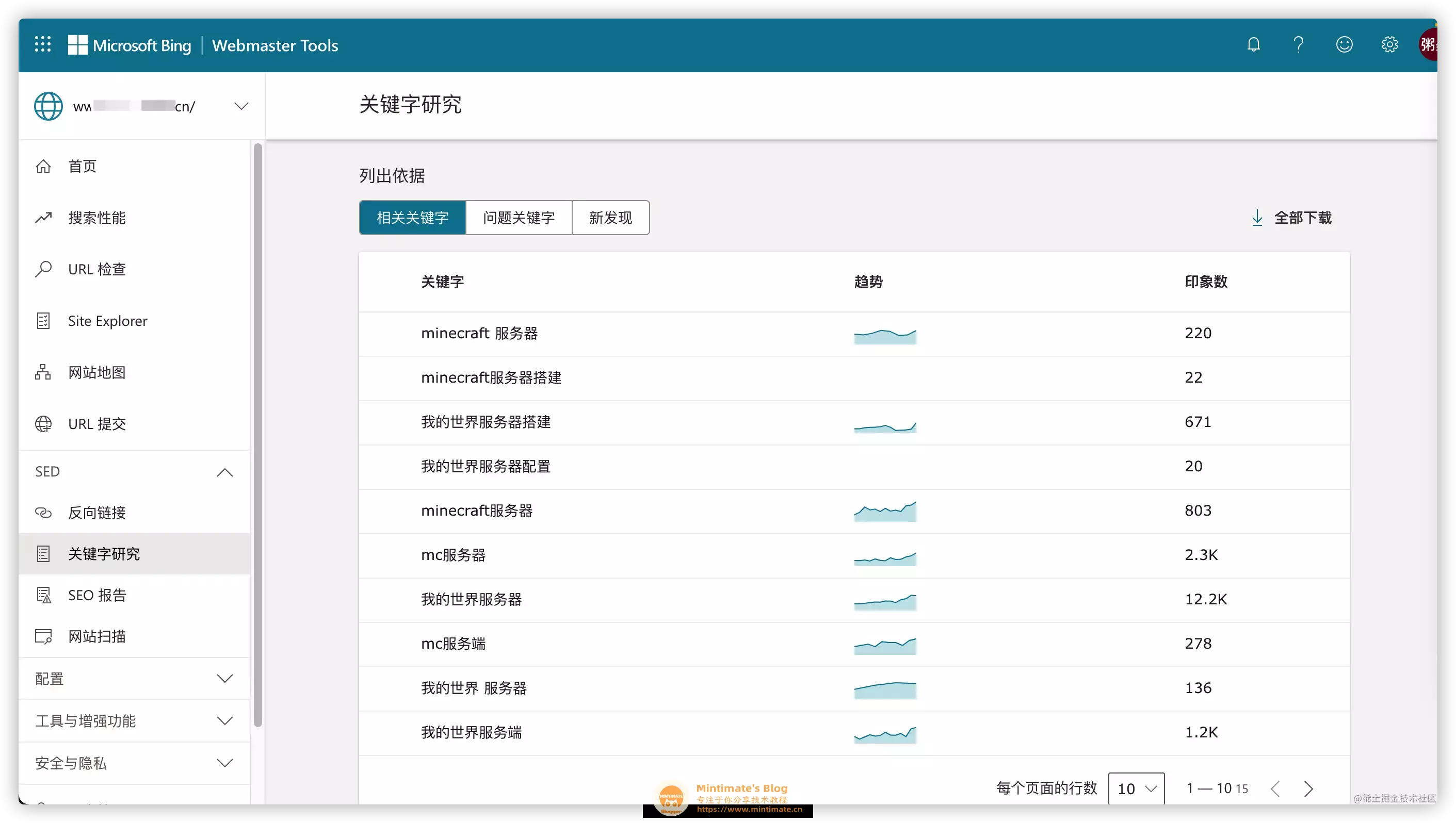
你也可以看看搜索引擎后台的统计,看看用户一般用什么关键词搜索到你的页面,进而进行更改:
其实在网站被搜索引擎收录后,强烈建议查看Bing的搜索报告,进而正反馈文章的Meta内的keywords。个人觉得,bing的搜索业务做的还是挺不错的,也支持Vue的动态爬取。可惜就是市场份额少,入局晚了~
OG标签
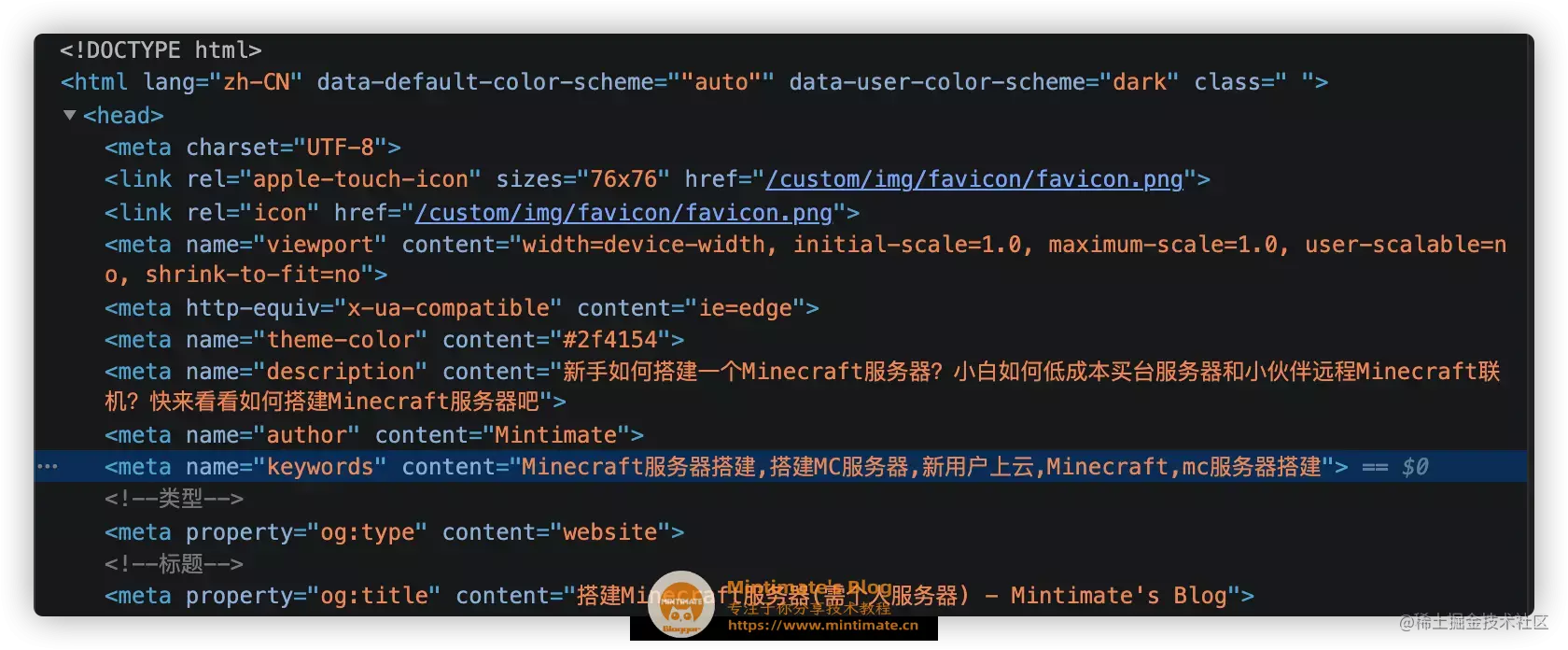
还有一个很重要的meta类别属性:The Open Graph protocol,就是平时meta内,name为og开头的属性,也是SEO优化的一部分;但是比较特殊,所以单独出来讲;比如我博客的og标签:
1 | |
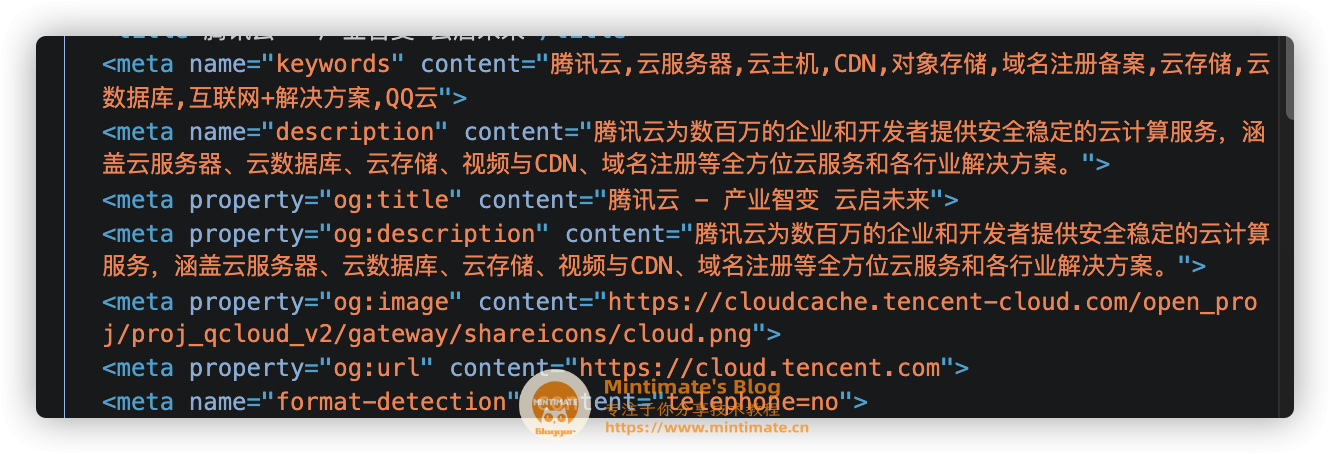
腾讯云官网也有og标签:
1 | |

og标签的全称是:The Open Graph protocol。用处最多的就是当用户使用百度分享等分享类插件工具,将网页分享到微博或者 facebook、twitter 时候,SNS 网站中的内容就是按照我们 OG 协议属性规定的内容呈现,以此保证信息分享更准确更符合作者所想。
更简单的理解就是分享时候的外链卡片显示……(看看下文)
基本属性
基本属性,基本对应网站的基本内容:
og:title:网站页面标题。og:type:网站、页面类型og:image:页面头图og:url:页面地址链接
比如:QQ就是参考OG的og:image属性设置的图片

现在越来越多的搜索引擎,也支持og(e.g. 百度在2015年支持爬取og标签)。
可选属性
可选属性就比较多了,有:
og:audioog:descriptionog:determinerog:localeog:locale:alternateog:site_nameog:video
比较多,一般我自己用,就使用了og:description标签,和description填写一样内容,便于分享时候读。
如果你网站是是其他工程的子网站,可以使用og:site_name进行上级网站归属标识。
Vue项目优化
现在我们看看Vue的项目优化,因为Vue项目使用单页进行开发。实际上,单页的网站(尤其是Vue路由的hash模式),搜索引擎很难爬取到(日后不知道会不会有优化了……)。相比于搜索引擎自动发现,还是手动暴露比较好。即:提交sitemap.xml和标记meta。
siemap.xml这个不在今天讨论范围,这次说说meta的生成,使用Vue-meta组件。
Vue2.x
Vue2.x使用Vue-meta十分简单,没什么坑(用Vue3.x时候……呜呜呜,全是坑)。
实现的方法很多,我这里讲解我的实现思路:
VueX设置每个页面的description和keywords,之后作用于Vue-meta并在路由内拦截赋值。
首先是使用npm或其他包管理器安装:
1 | |
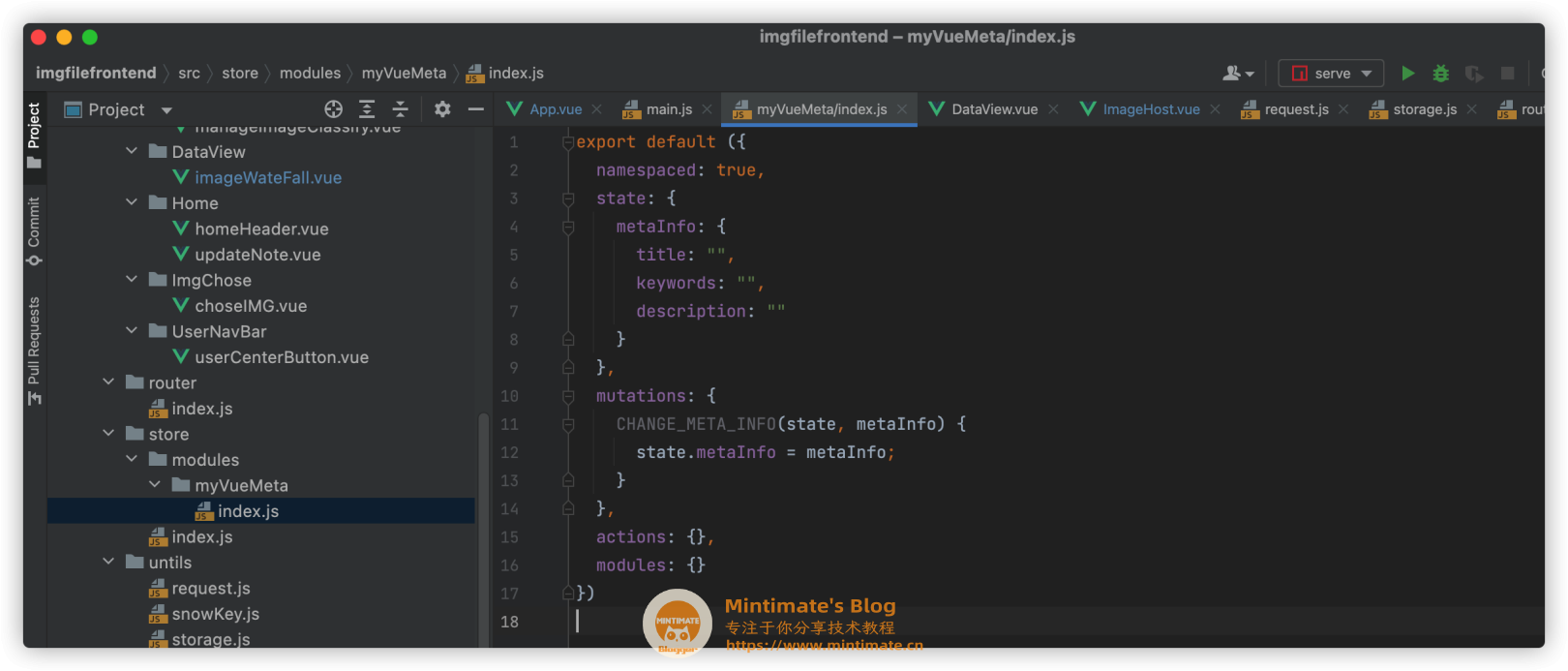
因为使用了VueX,添加一个全局变量进行:
1 | |

之后在脚手架内引入:

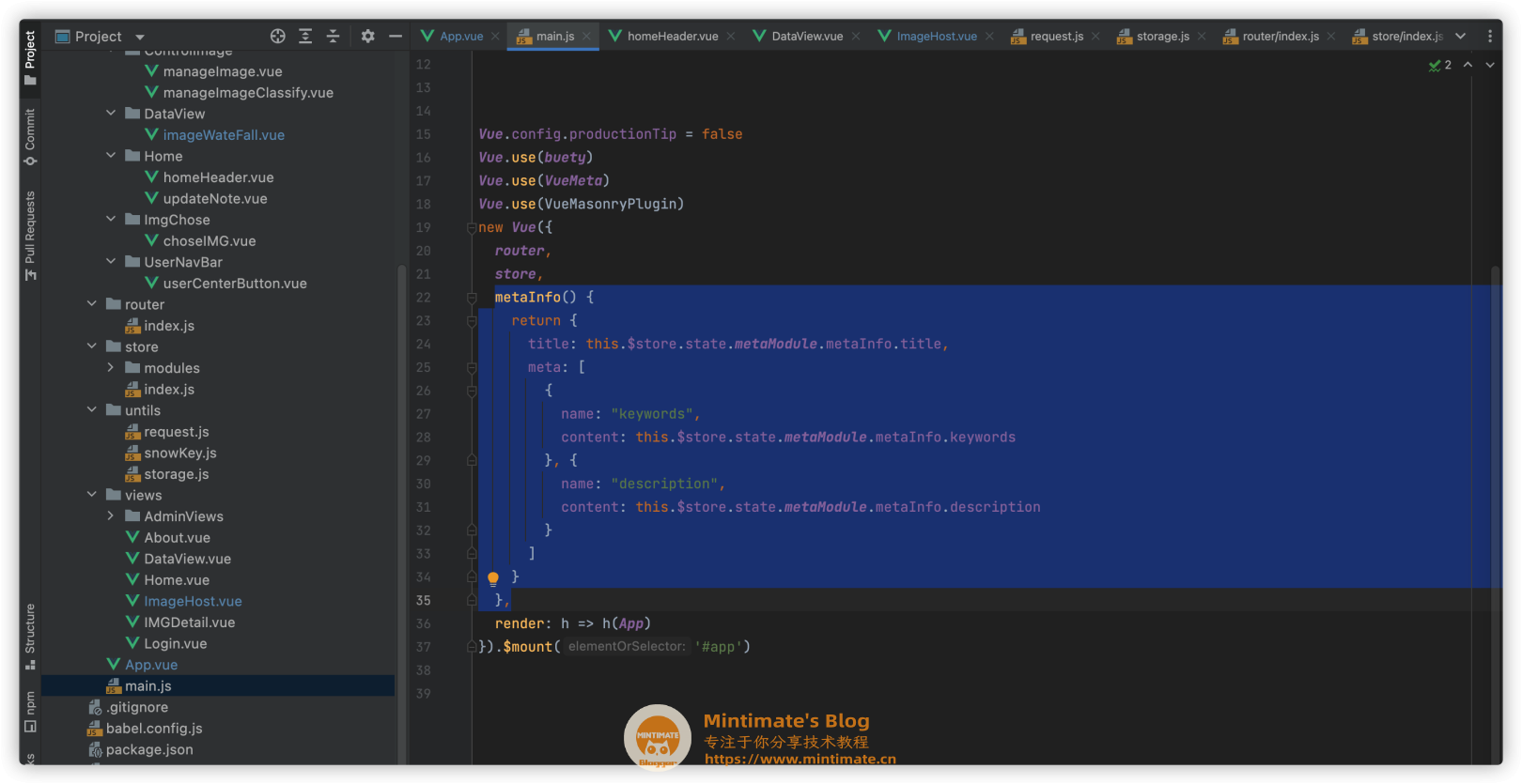
为了能在页面内,丝滑地更改meta内的description和keywords,我们重写一下函数:
1 | |
脚手架的配置文件:

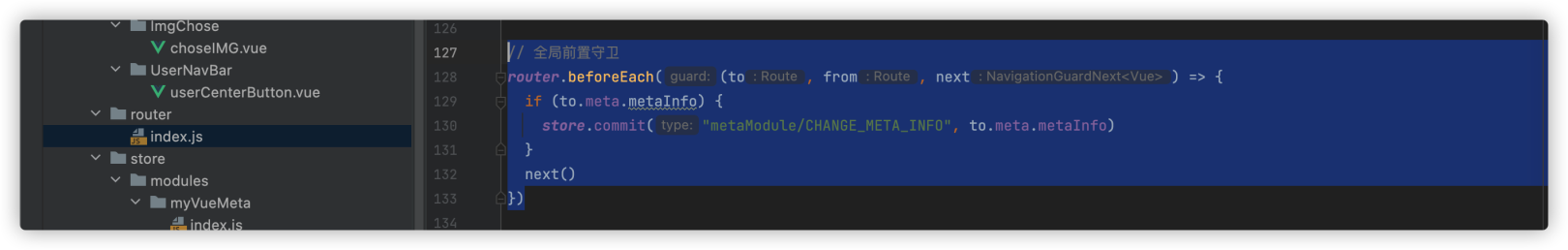
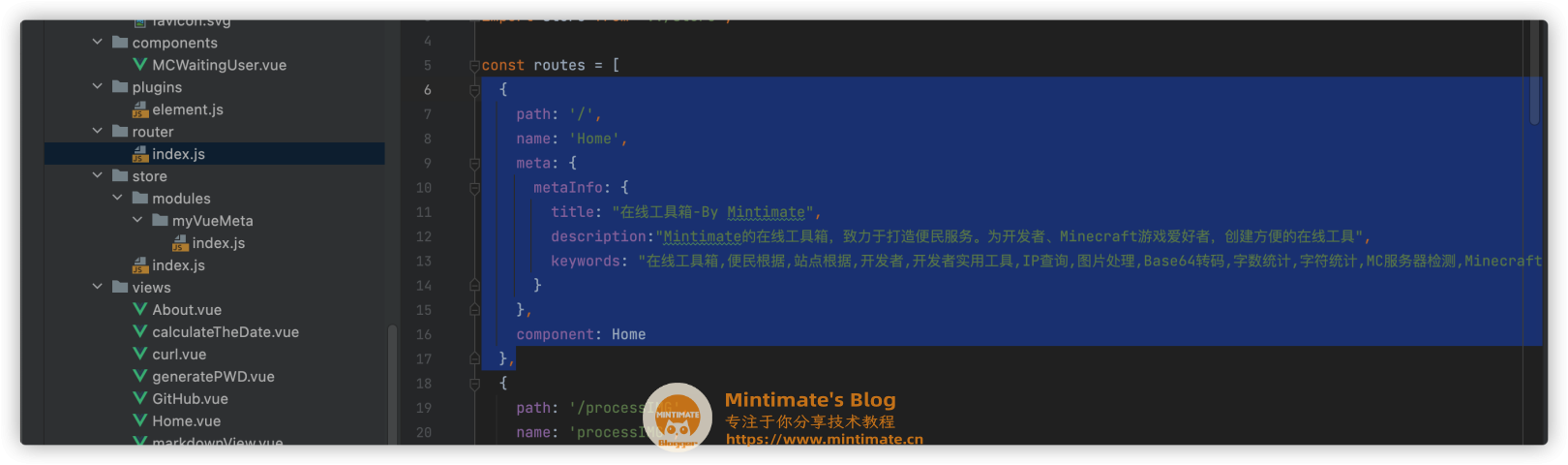
最后是在路由内配置前置守卫:
1 | |

到此,我们的Vue-meta就使用完成,在路由内添加即可:

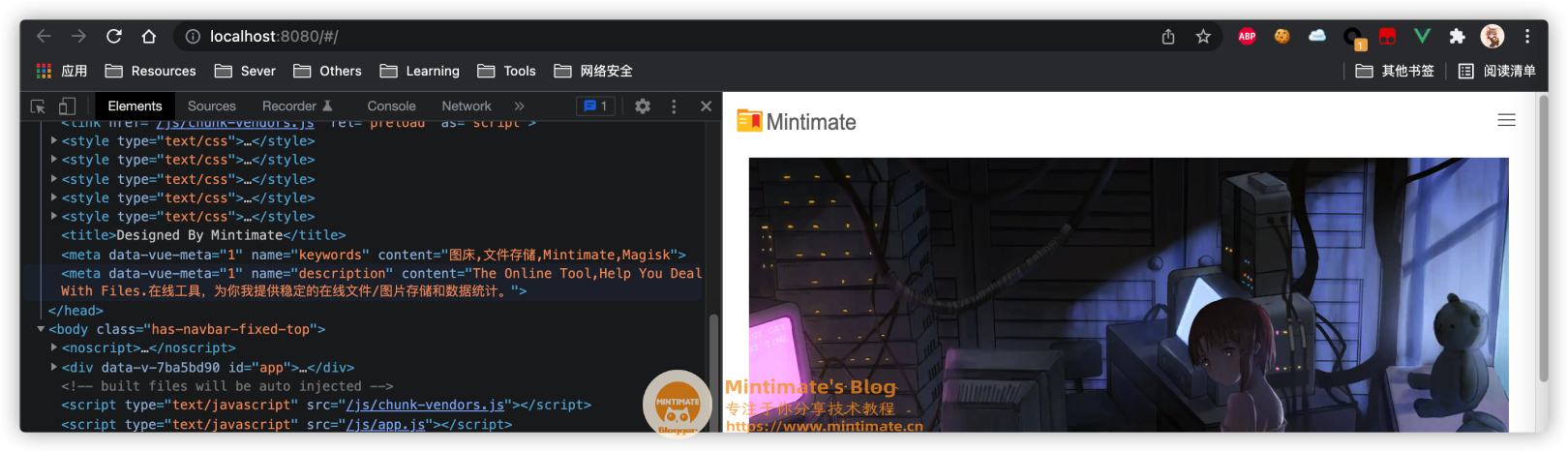
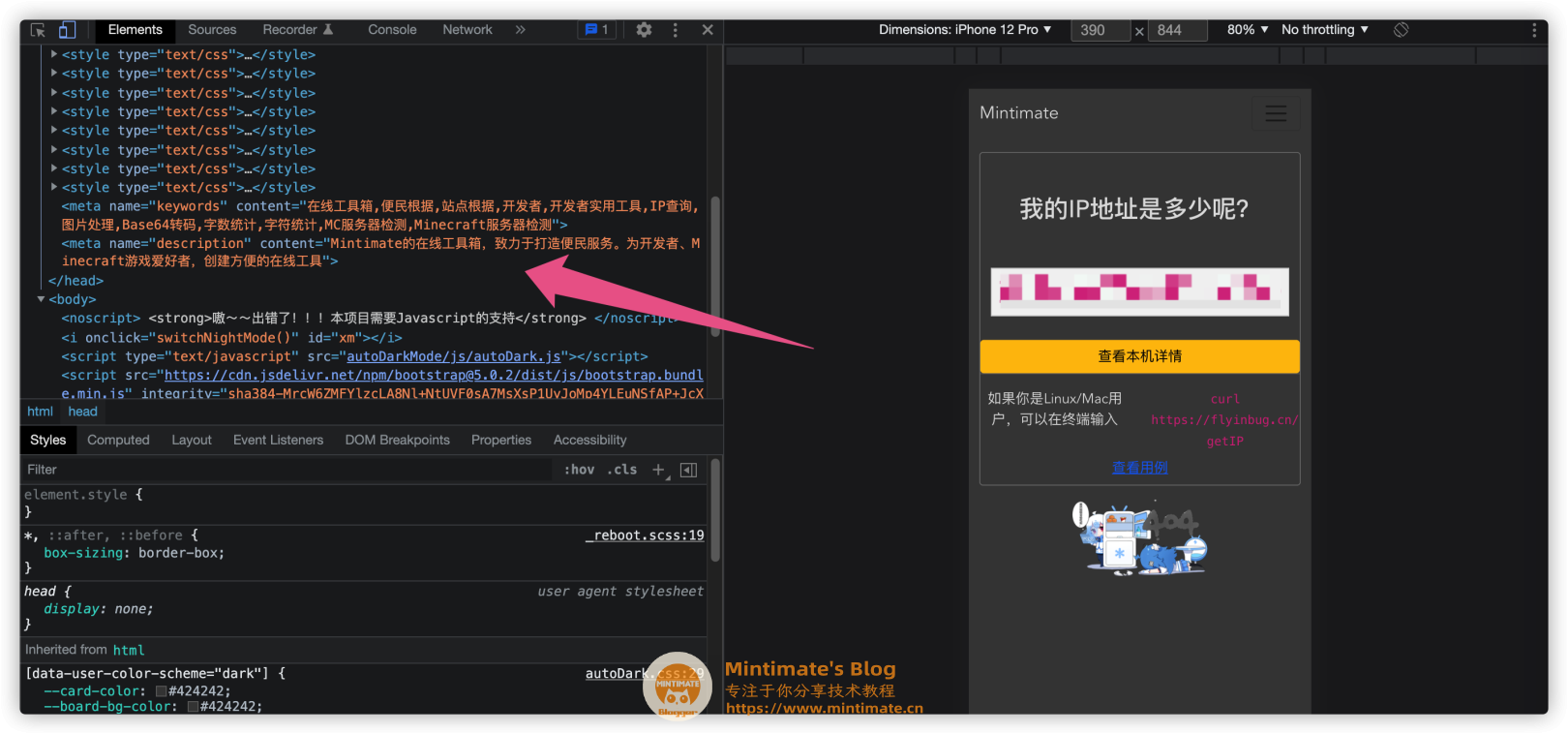
效果验收:

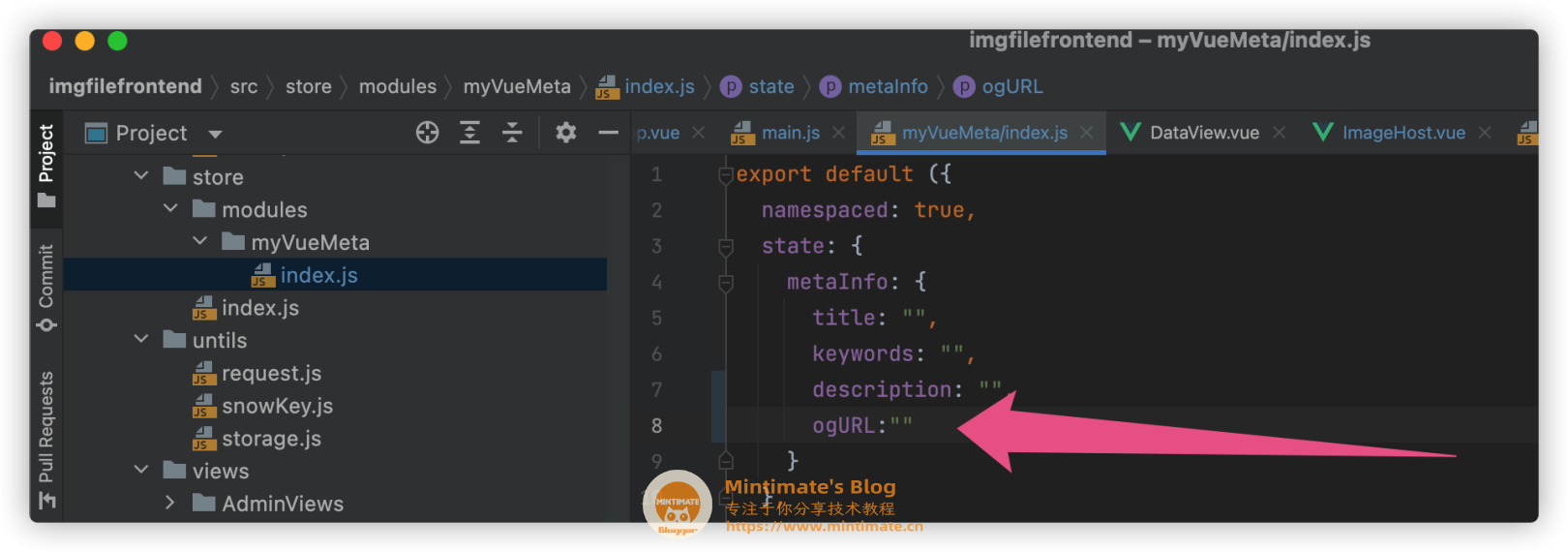
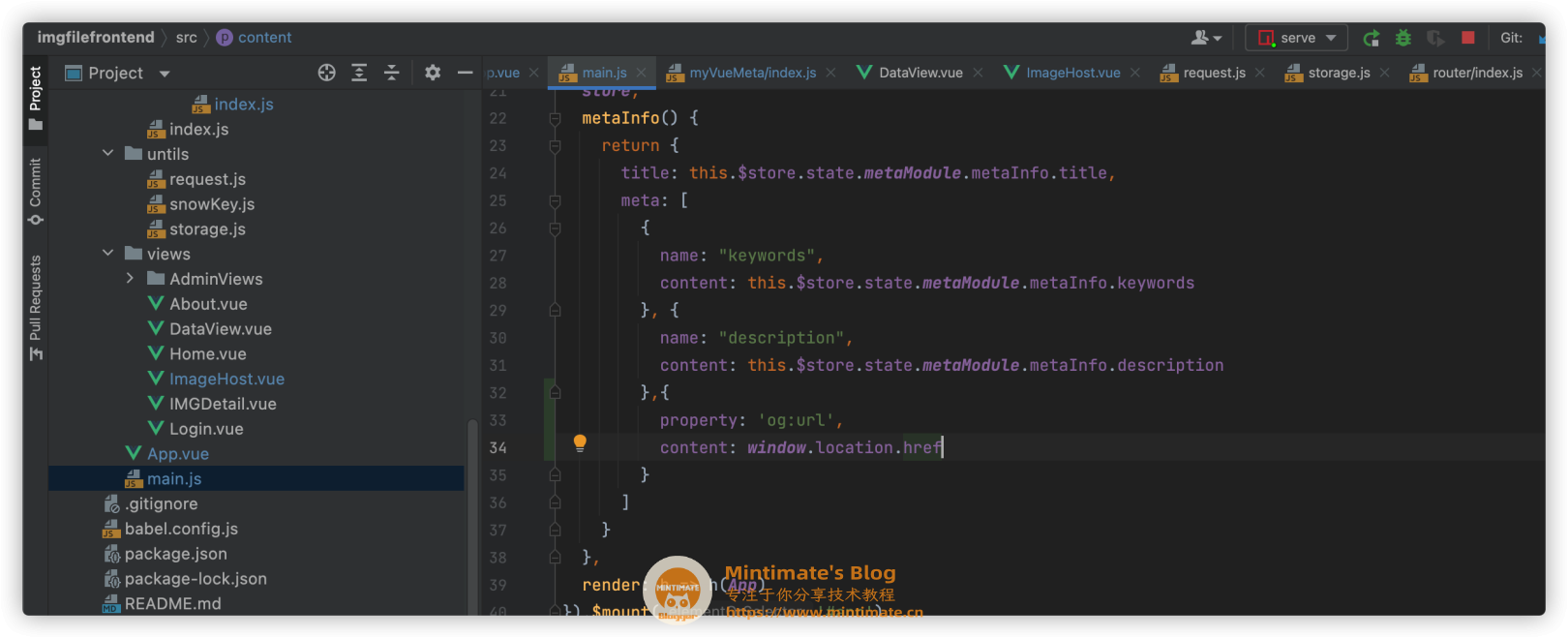
至于og属性,你可以参考官网进行自定义,比如这里自定义一个og的image:og:url,全局VueX内添加:

之后到修改脚手架内的内容:

Vue内直接操作DOM元素,确实不是一个好方法,大家可以试试其他方法优化~~
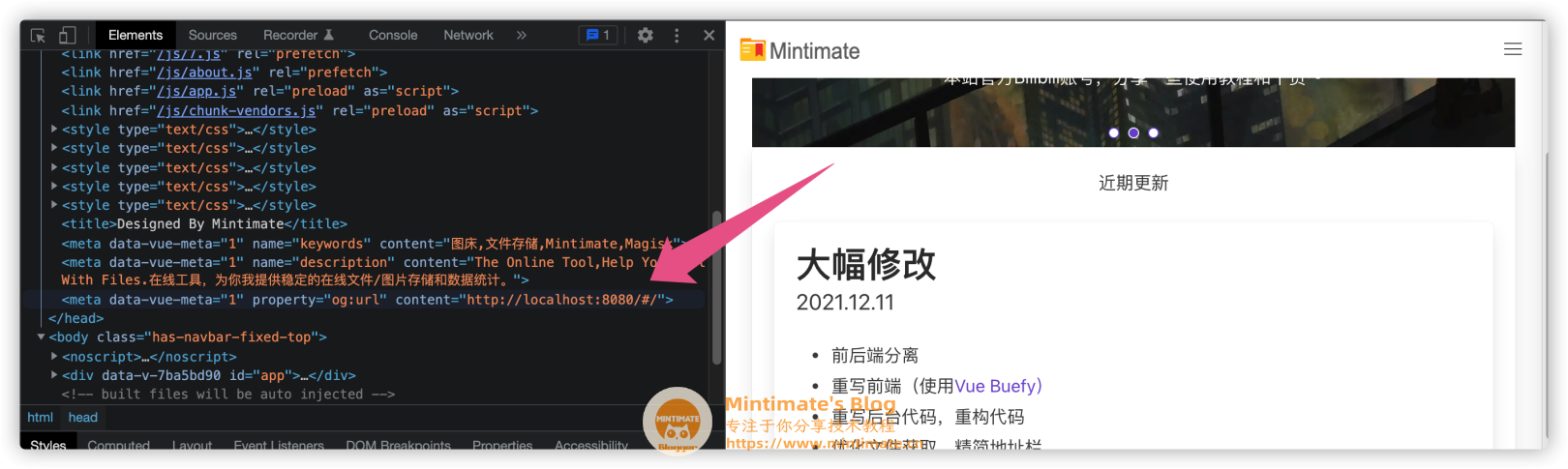
效果也显而易见:

Vue3.x
Vue3.x的Vue-meta还在Debug,不清楚是设计原因还是全面改制,用Vue2的方法基本不能操作。尤其是description标签,不清楚是否为官方bug,我一直以为是我的代码问题,后来在GitHub的issue内看到有大神提供的解决方案:Vue-meta issue#696
思路和刚刚一样。我们先用npm等包管理器安装:
1 | |
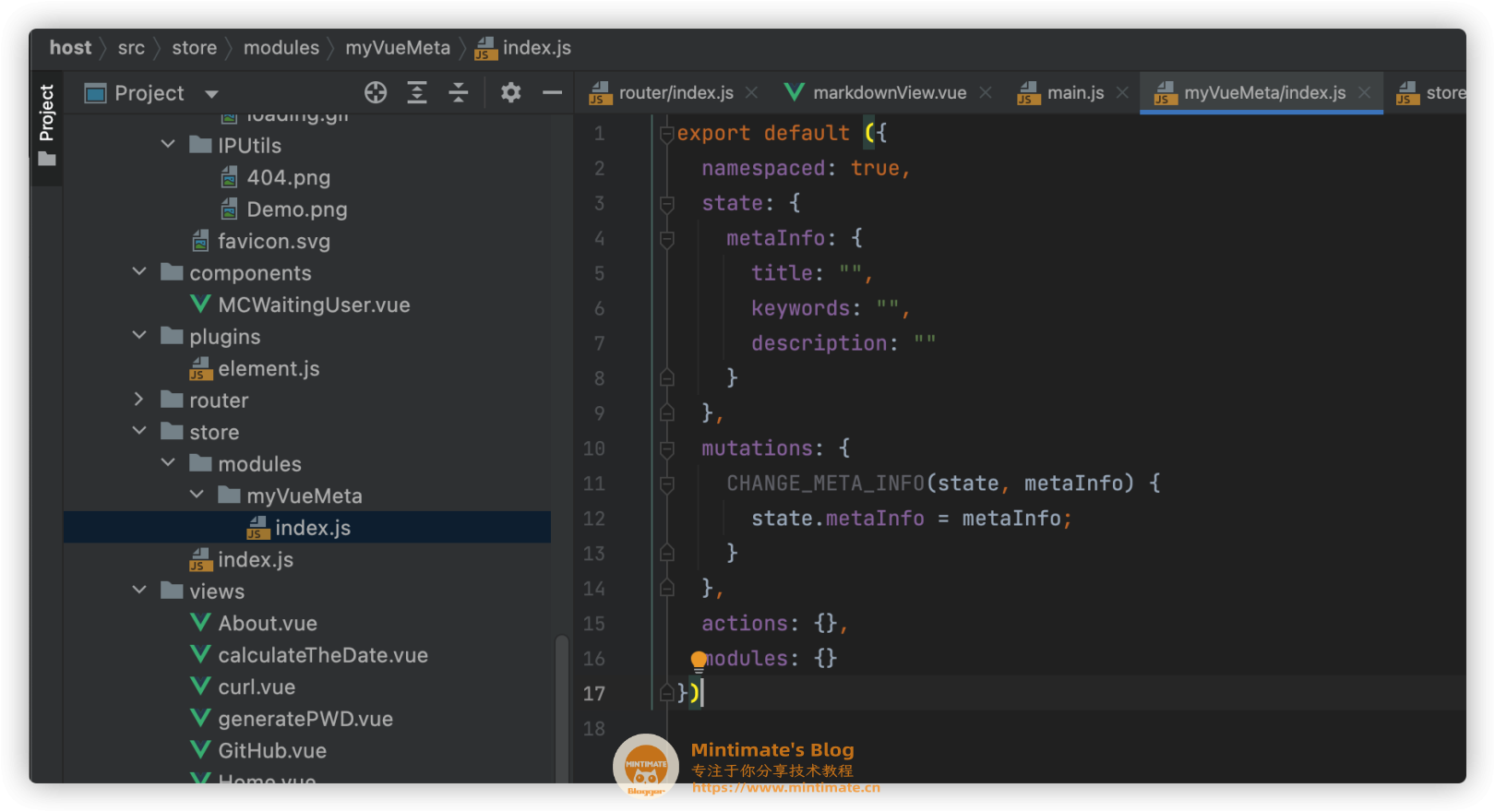
之后,我们VueX内设置:
1 | |

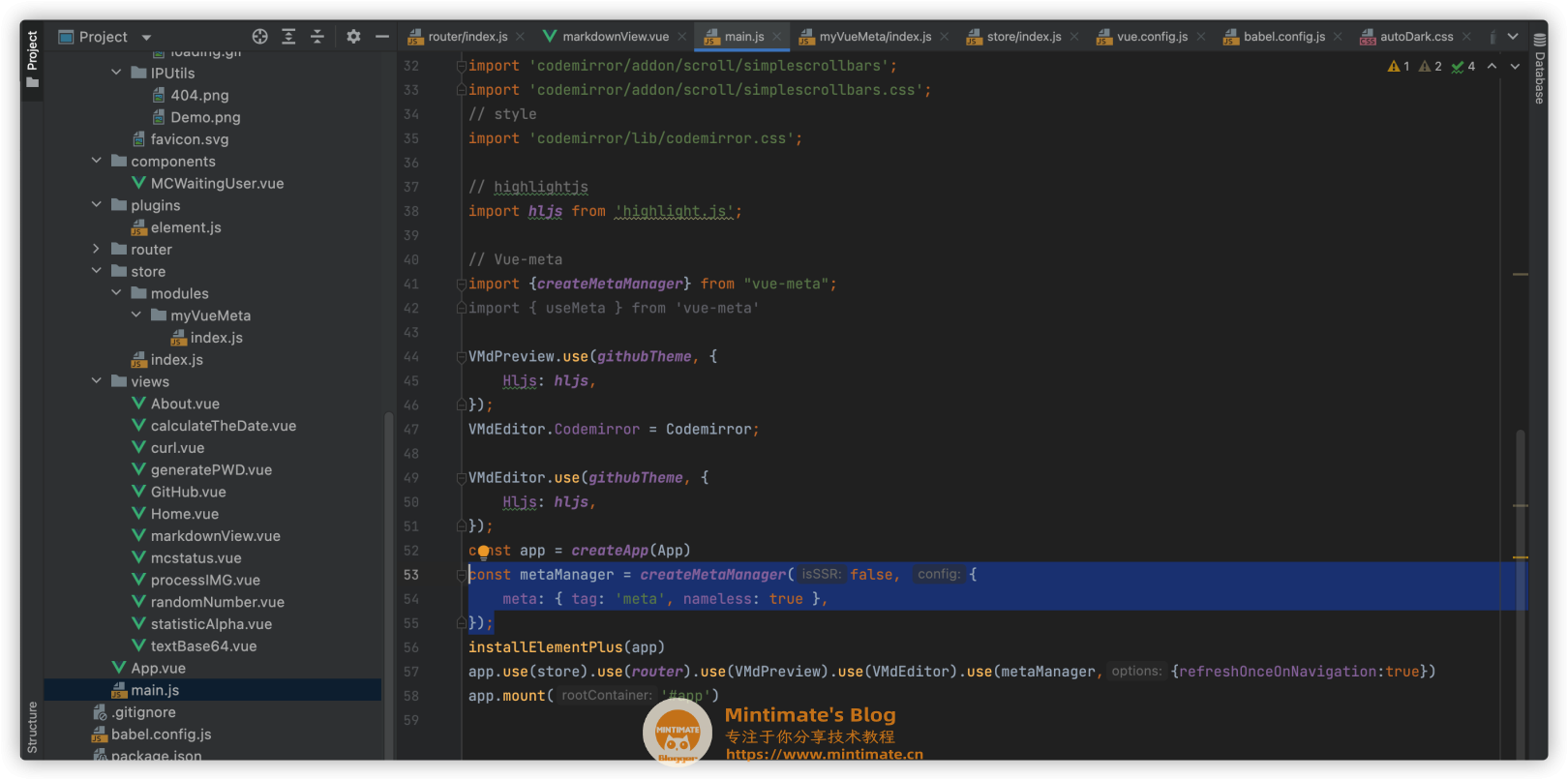
我们在脚手架main.js内引用Vue-meta:
1 | |
关键的来了,重写方法:
1 | |
这样description标签才能显示正常。

最后,和Vue2.x一样,配置前置路由守卫:
1 | |
在路由内添加meta标签即可:
1 | |

最终效果

当然,设置og标签也一样,Vue2.x演示,这里就不演示了哦。
END
到此,网站SEO优化就讲到这里哦。Meta标签书写,还有挺多其他内容的,受限于篇幅,这次就讲这么多哦。如果文章大家喜欢,下次继续~
另外,Vue项目,提交sitemap.xml,也就是站点地图到搜索引擎也很重要哦。
